Classic Nursery Website Redesign
Transforming a landscaping company’s website
Project Summary
Classic Nursery’s website was difficult to navigate for clients, had an antiquated style and generally poor usability. Seeing an opportunity to increase their client leads and contracts, I worked with the business owner to complete a full redesign of Classic’s website.
I crafted a website redesign for Classic informed by user research that more closely aligned with what their clients expected to see , reduced friction and simplified navigation.
My Role
I was the sole UX designer and was responsible for every aspect of the project; from user research and strategy to a high-fidelity prototype.
Specific artifacts and activities included:
Research design and user interviews
User flows
Sitemap
Information Architecture
Wireframes
Prototype
Style guide
The Setup
How might we make it easier for users to understand Classic’s offerings and increase their conversion rate?
We knew the website had severe usability issues and it felt more like an encyclopedia than an inspiring portfolio to entice would-be customers.
The challenge was to recreate the website in a way that made it easier for the user to understand what Classic offers and streamline the ability to initiate contact while upholding simplicity and catering to users who skim content as well.
Understanding this was not a company that historically held value in digital experiences, building buy-in from stakeholders was a critical first step.
I needed to clearly communicate the problem before moving forward.
Involving all primary stakeholders in Classic, I made the case as to why a website re-design was necessary and what role user research played.
I met with the stakeholders to determine success criteria for this project and established a deadline in two months. Lastly, we established communication ground rules to set expectations and clearly defined the deliverables.
Building a Foundation
In order to understand the problem space on a deeper level, I kicked off user research by conducting five one-on-one remote usability tests and interviews.
Research goals included:
1. What information is most important for users at each stage in their customer journey?
2. Are there any roadblocks to information flow?
Deeper insights emerged after speaking with users, highlighting how they currently struggled with the website.
01.
Primary use: Discover, explore and comparison phases.
Users are looking to see service offerings with portfolio visuals.
During all three phases, users found client testimonials persuasive and were curious about the company’s process.
02.
Classic’s process is unclear.
It is not easy to quickly understand what options are available for working with Classic.
03.
The portfolio is very important through all phases.
Users are looking to see service offerings with portfolio visuals.
During all three phases, users found client testimonials persuasive and are curious about the company’s process.
04.
Website usability is poor in general.
Users were frustrated by how the content is not skimmable.
They did however enjoy how there was plenty of information available, but they desired it to be more digestible.
What else is out there?
Competitive analysis
Informed with the users thoughts and concerns, I began looking at the local competition. I wanted to understand what Classic's users are expecting, what strengths or weaknesses they may have and to gather reliable evidence to inform my design process.
I learned that on most homepages, they had a clear 'why choose us' statement and large portfolio cards to open and expand. The explanation of their design/build process was easy to find, can be seen in multiple places and was broken out into phases. Lastly, there were CTA buttons for contacting the company in many places across the websites.
Developing Context
Informed with solid research, it was time to put everything into context. Using the user research data combined with my knowledge of their clients, I was able to create two personas based off the two main archetypes that Classic services.
The website redesign needed to be easily skimmable for the very buy, hands-off users but more information easily accessible for those who are more involved.
User Objectives
I began by defining our business and user goals, to outline the most optimal path from entry to final action, benefitting both parties.
After exploring the three main goals users may have for visiting the site, only one of the goals made sense for a traditional user flow; contacting Classic for services
Visualizing Connections
It became clear a traditional site map was not going to be appropriate. Since most of the content was able to de displayed on the parent pages, I wanted a way to still organize content sections, as shown by the key.
Pieces of the Puzzle
After creating the site map, I was ready to iterate with low-fidelity wireframes. Receiving feedback on these designs by people in the industry allowed me to focus on fundamental function and reveal any large issues sooner than later.
The call to action 'schedule consult' button is one of the most important elements of the website.
After learning more about sales funnels, I relocated the CTA on some web pages to more prominent locations and added one to almost every page.
Critical call to action button
There were lot of words with no images. While it was functional from a informative perspective, it felt devoid of images compared to the rest of the website. Additionally, by adding images to each step I made the information more skimmable.
Unbalanced process page
I was not catering enough to the very busy, hands-off user. This included utilizing more subtitles in the value statements, testimonials and process page.
Skimmable content
Usability testing
After evolving my design with these considerations in mind, it was time to validate my high-fidelity prototype.
I conducted eight moderated remote qualitative usability tests. My test and interview questions was designed with these research goals in mind:
Is it easy to understand what Classic offers?
Is it easy to initiate contact with the company?
Is it easy to navigate the portfolio and quickly find relevant projects?
Clear and Concise
Subtitles, bolding & color blocking
Usability testing revealed the first process step was still unclear. I noticed how most users continued to not read the majority of the paragraphs even though I thought it was as concise as possible. Users remained confused about when the design happens with the estimate first route.
To make the difference more obvious and more likely to be noticed for the skimmers, I added highlighted subtitle tags.
"This is nicely digestible, having the little process boxes step by step. It's like you numbered it, but you didn't."
Easily Contact
Increase conversion & reduce friction
By making it easy to initiate contact with Classic at every turn, we can increase conversion rates and reduce user flow friction.
To achieve this, I added call to action buttons (schedule consultation) at the bottom of almost every page.
Usability testing revealed this frequent placement caused users to believe it was easy to initiate contact.
Portfolio Navigation
Show me relevant projects
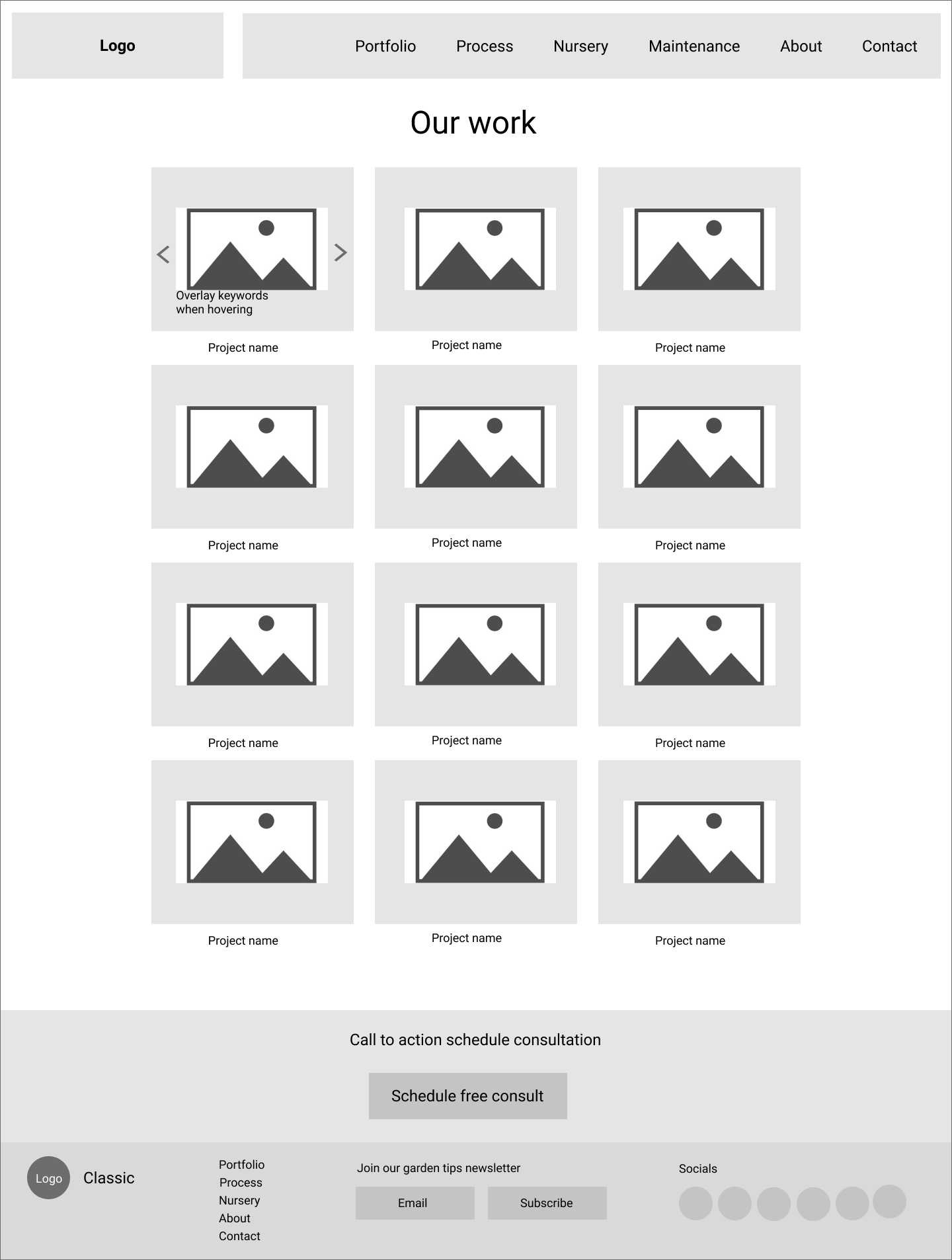
To make the portfolio easier to browse and more enjoyable to navigate , I made a few key adjustments including implementing larger photos and a photo carousel scroll.
To allow for streamlined navigation, I provided project keywords on the photo overlay on-hover to give the user a quick idea of the project elements before diving in and allowing them to skim to the most relevant projects.
Style Guide
Challenges and Reflections
I did not anticipate how difficult it would be to resist the urge to tweak my design as I was conducting usability testing. I refrained from jumping to conclusions until I had completed all of the usability tests, in order to give myself enough time to see the full patterns.
Let the research speak
I believe the usability testing could've been enriched by being able to recruit users who were in the middle of discovering and comparing Classic, rather than only testing on users who had been previous clients. This would have provided richer data since the users would have been in the exact mindset we were wanting to test.
User research recruitment
Looking back on this project, I should have explore more ways to present the portfolio pieces. I was too fixated on what the competition was doing rather than not limiting myself to what was possible.
Explore more options